
Web sitelerinin yalnızca üçte birinin Temel Web Vitals’ı geçtiğini ve sayfaların yüzde altısından azının yayınlandıktan sonraki bir yıl içinde ilk 10 sonuçta yer alacağını biliyor muydunuz ?
Bu istatistikleri yenmek istiyorsanız SEO uyumlu web sitesi tasarımına ihtiyacınız var.
Herhangi bir web sitesi Google için optimize edilebilir, ancak baştan itibaren SEO düşünülerek tasarlanması daha iyi bir yapıya ve daha hızlı sıralamalara yol açar.
Bu makalede, Google’da sıralamak için yeni bir web sitesi oluşturuyor olsaydım atacağım adımları göstereceğim. Sitenizi doğru şekilde yapılandırmayı, şema işaretlemesi gibi temel SEO bileşenlerini dahil etmeyi ve sitenizin içeriğini ilgili anahtar kelimeler için optimize etmeyi öğreneceksiniz.
Önemli Noktalar
- SEO web tasarımı, arama motoru optimizasyonu en iyi uygulamalarına uygun web siteleri oluşturur.
- Web tasarımı, taranabilirliği, kullanıcı deneyimini, sayfa hızını iyileştirerek ve anahtar kelime kullanımını önleyerek SEO’yu etkiler.
- Dört tür web sitesi yapısı vardır: hiyerarşik, sıralı, veritabanı ve matris. En iyi yapı, oluşturduğunuz sitenin türüne bağlıdır.
- Site yapınızı planlarken rakip, kullanıcı ve anahtar kelime araştırmasını kullanın. İçerik yayınlamadan önce SEO dostu bir URL yapısına karar verin.
- Sitenizin geliştirme sırasında SEO dostu olduğundan emin olmak için birçok strateji kullanabilirsiniz. Bunlara meta verileri optimize etmek, görselleri optimize etmek, Schema işaretlemesi eklemek, Core Web Vitals’a dikkat etmek ve dahili bağlantılar eklemek dahildir.
SEO Dostu Web Sitesi Tasarımı Nedir?
SEO için web sitesi tasarımı, arama motoru optimizasyonu en iyi uygulamalarına uygun bir web sitesi oluşturmaktır. Web geliştiricileri aşağıdakiler gibi arama dostu unsurları birleştirir:
- Dizinlenebilir bir site yapısı.
- Mobil uyumlu tasarım .
- Hızlı yüklenen sayfalar.
- Şema işaretlemesi (arama motorlarının siteleri anlamasına yardımcı olan bir yapılandırılmış veri biçimi)
- Minimum navigasyon derinliği.
- Çok sayıda dahili bağlantı.
Bu öğeleri en baştan dahil etmek, sitenizin daha hızlı sıralanmasına ve büyüdükçe SEO dostu kalmasına yardımcı olur. Yerine oturduğunda SEO dostu bir yapıya sadık kalmak, bir web sitesi birkaç yıl önce kurulduğunda ve yüzlerce sayfa içerik olduğunda bir tane oluşturmaktan çok daha kolaydır.
Web Sitenizin Tasarımı SEO İçin Neden Önemlidir?
Güzel bir web sitesi Google’da sıralanmazsa işe yaramaz. Ancak bu, web sitelerini SEO’yu göz önünde bulundurarak inşa etmediğimizde olur.
Web sitesi geliştirme sırasında SEO en iyi uygulamalarını dahil ettiğinizde aşağıdaki avantajları elde edersiniz:
- Daha fazla arama trafiği . Arama motorları, iyi yapılandırılmış, yüksek oranda optimize edilmiş web sitelerini tarayıp anlamayı kolaylaştırır, böylece siteniz daha hızlı dizine eklenir ve daha üst sıralarda yer alır.
- Daha iyi kullanıcı deneyimi ( UX ). SEO dostu web siteleri net bir yapıya, hızlı yüklenen sayfalara ve mobil uyumlu bir tasarıma sahiptir. Bu unsurlar kullanıcıların sitede gezinmesini kolaylaştırır.
- Anahtar kelime yamyamlığı olasılığı daha düşüktür . Anahtar kelime yamyamlığı, aynı anahtar kelime için birden fazla sayfayı optimize ettiğinizde gerçekleşir. Her konuya bir yer veren net, mantıklı bir site yapısına sahip sitelerde bunun gerçekleşme olasılığı çok daha düşüktür.
- Sürekli sayfa içi SEO ayarlamalarına olan ihtiyacı azaltır . SEO’yu göz önünde bulundurarak bir web sitesi geliştirmek, sitenizin sayfa içi ve teknik SEO’sunu optimize eder. Bu, bağlantı kurma ve diğer sayfa dışı SEO stratejilerine daha fazla zaman harcayabileceğiniz anlamına gelir .
Sitenizin SEO’sunu artırmak için bu stratejileri hemen uygulayın.
4 Tür Web Sitesi Yapısı
İki kategoriye ayrılan dört tür web sitesi yapısı vardır: yukarıdan aşağıya ve aşağıdan yukarıya.
Yukarıdan aşağıya bir web sitesiyle, tüm yapıyı en baştan ayrıntılı olarak tasarlarsınız. Bu, sitenizin gelecekte nasıl genişleyeceğinin dikkatli bir şekilde değerlendirilmesini gerektirir.
Aşağıdan yukarıya web siteleri daha organiktir. Belirli bir yapıya bağlı kalmazlar ve gelişebilirler.
Her kategorinin avantajları ve dezavantajları vardır. Örneğin, yukarıdan aşağıya web siteleri kullanıcıların ve arama motorlarının sayfalarda gezinmesini kolaylaştıran mantıksal bir yapıya sahiptir. Ancak sitenin tüm içeriğini en baştan planlamalısınız. Bir kez kurulduktan sonra, genel akışı ve web sitesi kurulumunu değiştirmek imkansızdır.
Aşağıdan yukarıya web siteleri daha esnektir ve pazarlamacıların zaman içinde değişiklikler yapmasına olanak tanır. Ancak, arama motorları ve kullanıcıların gezinmesi daha zor olabilir.
Aşağıda, günümüzde kullanılan dört ana web sitesi yapısı türü ve her birinin daha uygun olduğu kullanım durumları yer almaktadır.
1. Hiyerarşik
Hiyerarşik veya ağaç yapısı, en popüler web sitesi yapısıdır. Daha büyük, daha genel kategori sayfalarını daha küçük, ayrı sayfalara bölmeyi içerir.
Örnek olarak, üst düzey ürün kategorilerinin (örneğin üstler) daha küçük kategorilere (tişörtler, bluzlar, örgüler gibi) aktığı ve daha sonra da ayrı ürün sayfalarına aktığı e-ticaret siteleri gösterilebilir.
Giyim, elbise ve ayakkabı gibi geniş konuların nasıl üst düzey sayfalar oluşturduğuna dikkat edin. Site daha sonra bu geniş kategorileri, ev giyim, resmi elbiseler ve topuklu ayakkabılar gibi daha spesifik ürün türlerine ayırır.
En genel, geniş sayfalarınızı ana hatlarıyla belirleyerek hiyerarşik bir yapı oluşturun; bunlar muhtemelen en fazla trafiği alacak olanlardır. Ardından, bu kategorileri daha spesifik, niş konulara ayırın. Muhtemelen bu sayfaları uzun kuyruklu anahtar kelimeler için optimize edeceksiniz.
2. Sıralı
Sıralı veya doğrusal bir web sitesi yapısı basit bir sayfadan sayfaya yolu takip eder. Basit web sitelerinde veya birden fazla açılış sayfası olan bir kampanya oluştururken daha yaygındır .
Sıralı yapılar ödemeler ve katılım akışları için iyi çalışır. EasyWebinar, kullanıcıları hesap oluşturma süreci boyunca yönlendiren basit bir üç adımlı sıralı site yapısına sahiptir:
3. Veritabanı
Bir veritabanı web sitesi, gezinme için arama ve dahili bağlantıya dayanan en karmaşık alt-yukarı yapılardan biridir. Önceden tanımlanmış bir yolun kullanıcı deneyimini sınırlayabileceği çok miktarda veriye sahip web siteleri için harika bir seçimdir; büyük e-ticaret mağazaları, çevrimiçi forumlar ve sosyal ağları düşünün.
Vrbo , bir veritabanı web sitesinin mükemmel bir örneğidir. Site, kullanıcıların arama çubuğunu veya bir dizi kategoriyi kullanarak göz atabilecekleri kiralık mülklerin devasa bir veritabanıdır.
Veritabanı sitelerinin aşağıdan yukarıya doğası, bunları zamanla inşa edebileceğiniz anlamına gelir. Hemen mükemmelleştirme konusunda endişelenmenize gerek yok. Web siteniz büyüdükçe, önceki veritabanı dosyalarınız yeni, daha büyük yapı altında kendi veri kümelerinin bir parçası haline gelecektir.
Veritabanı yapısıyla ilgili zorluklardan biri, ekibinizde kapsamlı programlama bilgisine sahip birine ihtiyaç duymanızdır.
4. Matris
Matris yapısı, hiyerarşik ve sıralı sitelerde tipik olarak görülen önceden tanımlanmış yapı veya yolculuk olmaksızın birçok sayfayı birbirine bağlar.
Wikipedia, bir matris yapısının başlıca örneğidir. Geleneksel bir gezinme menüsü olmadığını fark edin; yalnızca bir arama çubuğu var.
Bir kullanıcının atabileceği sonraki adımlar için sonsuz olasılıklar vardır. Trafiğinin yüzde 80’inden fazlası organik aramalardan geldiğinden, işe yarıyor.
Bir matris yapısı, çok miktarda veri ve bilgiyi çok yönlü bir biçimde sunmanıza olanak tanır. Gezinme için ebeveyn-çocuk ilişkileri konusunda çok fazla endişelenmenize gerek kalmaz. Sayfaları çok sayıda dahili bağlantıyla bağladığınız sürece, kullanıcılar özgürce gezinebilir.
Web Siteniz İçin Hangi Tür Web Sitesi Yapısının Doğru Olduğunu Nasıl Seçersiniz
Site yapınız, oluşturduğunuz sitenin türüne bağlı olacaktır. İstediğiniz herhangi bir yapıyı seçebilmenize rağmen, temel fikirlerinizle ve ziyaretçilerin sitenizle etkileşim kurmayı beklediği şekilde uyumlu olanı seçmek en iyisidir.
Çok fazla verinin bulunduğu ve net kategorilerin bulunduğu web siteleri için hiyerarşik veya veritabanı yapısı en iyi tercih olacaktır.
Eğer kronolojik sırayla küçük veri parçaları sunmak istiyorsanız, sıralı bir yapı daha iyi olacaktır.
Matris yapısı, çok fazla içerik veya birbirine bağlanan bağlantıların bulunduğu siteler (örneğin Wikipedia) için mantıklıdır.
SEO Dostu Bir Web Sitesi Tasarlamak İçin İpuçları
SEO için web sitesi tasarımı, en baştan itibaren en iyi uygulamaları uyguladığınızda en iyi şekilde çalışır. Sıralamanızı artırmak için geliştirme sırasında bu ipuçlarını kullanın.
1. Sitenizi Kolayca Dizine Eklenecek Şekilde Yapılandırın
SEO web tasarım sürecini uygun bir site yapısı seçerek başlatın. Vakaların büyük çoğunluğunda, hiyerarşik bir site yapısı en iyisi olacaktır.
Hiyerarşik siteler sayfalarınızı arama motorlarının ve kullanıcıların kolayca gezinebileceği kategorilere ve alt kategorilere düzenler.
Sitenizin yapısını daha da iyileştirmek için:
- Sayfalara etiket veya açıklayıcı etiketler ekleme
- Benzer içerikleri konu merkezlerini kullanarak gruplandırma
- Sayfalandırma ve ekmek kırıntıları ekleme
- Üstbilgi ve altbilgi menüsü ekleme
2. Dahili Bağlantıları Etkili Bir Şekilde Kullanın
Dahili bağlantılar, web sitenizin sayfaları arasındaki bağlantılardır. Bunlar SEO için önemlidir çünkü:
- Taranabilirliği artırın . Arama botları sitenizdeki yeni sayfaları keşfetmek için dahili bağlantıları takip eder. Ayrıca insanları daha fazla sayfaya erişmeye teşvik ederler.
- Bağlantı öz sermayesini aktarın . Dahili bağlantılar, çok sayıda geri bağlantıya sahip sayfalar ve diğer sayfalar arasında bağlantı suyunu paylaşır.
- Sayfaları tanımlayın . Her dahili bağlantının bağlantı metni (bir bağlantıdaki tıklanabilir kelimeler) kullanıcılara ve arama motorlarına sayfanın ne hakkında olduğunu söyler. İpucu: bunlar anahtar kelimeler olmalıdır.
3. Meta Verilerinizi Optimize Edin
Meta veriler, web geliştiricilerinin her sayfanın içeriğini tanımlamak için kullandığı HTML parçacıklarıdır. En yaygın olanları sayfanın başlık etiketi ve meta açıklama etiketidir.
Google, web sitenizi anlamak için her ikisini de kullanır ve bunları SERP listenizde bulundurabilir.
Sitenizi tanımlamak için başlık etiketine ve meta açıklamasına ilgili bir anahtar kelime ekleyin. Her iki etiketi de mümkün olduğunca ilgi çekici hale getirerek insanları tıklamaya teşvik edin.
NP Digital’da UX Yöneticisi olan Tristan Ackley, meta verilerinizi optimize etmenin erişilebilirlik yönergelerine ve ADA standartlarına uymanıza yardımcı olabileceğini söylüyor.
Örneğin, 100’den fazla erişilebilirlik kılavuzundan dokuzunun SEO’ların ekmeği ve tereyağı olan başlık etiketlerini doğru bir şekilde uygulamaya odaklandığını açıklıyor. Bir diğer 13 kriter ise SEO’ların anahtar kelime açısından zengin bağlantılarla etiketlediği ve böylece arama motorlarının siteyi tararken bunları dizine ekleyebildiği metin bağlantıları için ayrılmıştır.
4. Minimum Gezinme Derinliğine Sahip Bir Web Sitesi Mimarisi Kullanın
Hiçbir önemli sayfanın ana sayfadan iki veya üç tıklamadan daha uzakta olmasını istemezsiniz. Bu, büyük siteler için zorlayıcı olabilir, bu yüzden en baştan net bir site yapısına sahip olmak çok önemlidir.
Özellikle web sitenizi minimum gezinme derinliğiyle tasarlayın. Bu, mümkün olduğunca çok sayıda sayfanın gezinmeden erişilebilir olması gerektiği anlamına gelir.
Tıklama sayısı konusunda kesin bir kural olmasa da, gezinme derinliğini dört tıklama veya daha azında tutmaya çalışın.
5. Görüntüleri Optimize Edin
Görseller web tasarımının önemli bir parçasıdır, ancak bunları SEO dostu hale getirmek için birkaç şey yapmalısınız. Bunlar şunları içerir:
- Açıklayıcı dosya adları kullanma. Google, resim dosya adlarınızı okuyabilir. Onlara açıklayıcı adlar vererek her resmin içeriğini anlamalarına yardımcı olun.
- Alt metin ekleme. Alt metin, arama motorlarına ve görme engelli kişilere görsellerinizin ne olduğunu söyler. Bunları açıklayıcı yapın ve mümkün olduğunda anahtar kelimeler ekleyin.
- Boyutu sıkıştırma. Büyük resimler sayfa yükleme sürelerini artıracaktır. TinyPNG gibi resim sıkıştırma araçlarını kullanarak onları daha küçük yapın .
JPG veya PNG gibi uygun bir dosya formatı kullandığınızdan emin olun.
6. Anahtar Kelime Araştırmasını Sürdürün
Dünyanın en iyi site yapısına sahip olabilirsiniz, ancak insanların aradığı konular hakkında içerik oluşturmazsanız trafik alamazsınız.
Anahtar kelime araştırması — hedef kitlenizin aradığı ifadelerin süreci — web sitesi geliştirme sırasında başlamalıdır. Bu şekilde, ana sayfanızı, en üst düzey kategori sayfalarınızı ve yüksek trafikli, düşük rekabetli terimler için oluşturmayı planladığınız diğer tüm sayfaları optimize edebilirsiniz.
Doğru terimleri seçmek için Ubersuggest gibi bir anahtar kelime aracı kullanın . Kapsamlı anahtar kelime verileri ve trafiği ve geri bağlantı fırsatlarını iyileştirmek için içgörüler sunar.
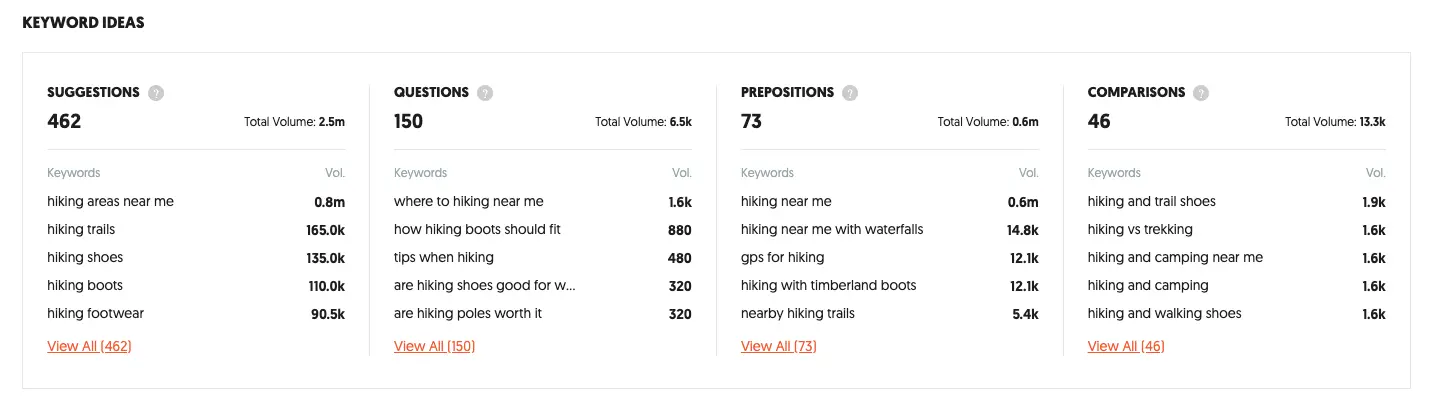
Örneğin, bir açık hava markası için bir web sitesi geliştirdiğimi varsayalım. Bu durumda, Ubersuggest’e “yürüyüş” yazarak ilgili anahtar kelimelerin bir listesini oluşturabilir ve bunları farklı kovalara bölebilirim:
Öneriler kategorisini ele aldığımda , “yürüyüş botları” ve “yürüyüş sırt çantaları” gibi birkaç üst düzey kategoriyi hızla belirleyebilirim.
Ayrıca “erkekler için yürüyüş botları” ve “kadınlar için yürüyüş botları” gibi alt kategoriler için anahtar kelimeler de bulabiliyorum.
Ubersuggest çok sayıda harika anahtar kelime sunuyorsa, yüksek arama hacmine ve düşük arama zorluğuna (SD) sahip olanları seçin.
7. Şema İşaretlemesini Dahil Et
Yapılandırılmış veriler, şema işaretlemesi gibi, Google’ın sitenizi taramasını ve anlamasını kolaylaştırır.
Birkaç tür şema işaretlemesi vardır. Tam listeyi burada bulabilirsiniz , ancak bunlar şunları içerir:
- Makale şeması
- Ürün şeması
- Yerel iş şeması
- Olay şeması
- Şemayı gözden geçir
Google, şema verilerini doğrudan web sayfalarına bile ekleyebilir. Bunlara zengin sonuçlar denir ve aşağıdaki REI’nin SERP listesine benzerler.
Google’ın Yapılandırılmış Veri İşaretleme Yardımcısı sayesinde sitenize yapılandırılmış veri eklemek kolaydır . Alternatif olarak, WP ve AMP WordPress eklentisi için Schema & Structured Data’yı kullanabilirsiniz .
8. Duyarlı, Mobil Uyumlu Bir Tasarım Oluşturduğunuzdan Emin Olun
Web trafiğinin yaklaşık üçte ikisi mobil cihazlardan geliyor ve kullanıcıların yüzde 92,3’ü internete akıllı telefon kullanarak erişiyor.
Mobil uyumlu bir site oluşturmak, yalnızca bu kullanıcılara harika bir deneyim sunmakla ilgili değil.
Ayrıca Google mobil öncelikli indeksleme kullandığı için SEO’nuzu da artırır . Google, sitelerin mobil sürümlerini masaüstü sürümünden önce sıralar. Yani, mobil uyumlu bir siteniz yoksa Google sizi SERP’lerde cezalandırabilir.
Sitenizin mobil uyumlu olduğundan emin olmak için şunları yapın:
- Kullanıcının cihazına göre değişen mobil uyumlu bir tasarım kullanmak
- Site hızını artırmak için görselleri sıkıştırma
- Kullanıcı deneyimini iyileştirmek için açılır pencerelerden kaçının
- Sitenizde gezinmeyi kolaylaştırmak için metin boyutunu ve düğme yerleşimini değiştirme
- Sitenizin dağınıklığını azaltmak için daha fazla beyaz alan ekleyin
9. Core Web Vitals’ı Aklınızda Bulundurun
Sitenizin performansı önemlidir. Kullanıcıların neredeyse %70’i sayfa hızının satın alma isteklerini etkilediğini söylüyor.
Core Web Vitals, sitenizin hızı da dahil olmak üzere kullanıcı deneyimini ölçen bir dizi Google performans ölçümüdür. Bu ölçümler aynı zamanda sıralama faktörleridir, bu nedenle bir site geliştirirken bunlara dikkat etmek önemlidir.
Temel web vitalleri üç farklı ölçümden oluşur:
- En Büyük İçerikli Boya (LCP), yükleme performansını veya sayfanın tamamen oluşturulmasının ne kadar sürdüğünü ölçer.
- Sonraki Boyaya Etkileşim (INP ), bir kullanıcının bir düğmeye tıklayarak veya bir alanı doldurarak siteyle etkileşime girmesi durumunda sitenin yanıt verme hızını ölçer.
- Toplamsal Düzen Kayması (CLS), görsel kararlılığı, yani bir kullanıcı sayfadayken düzenin değişip değişmediğini ölçer.
Google, PageSpeed Insights sayesinde bu ölçümleri optimize etmeyi kolaylaştırır. Puanlarınızı ve bunları iyileştirmek için neler yapabileceğinizi öğrenmek için bu aracı kullanın.
SEO İçin Bir Web Sitesi Yapısı Nasıl Planlanır
Yeni SEO dostu web sitesi yapınızı planlamaya hazır mısınız? Aşağıdaki yedi adımlı planımı izleyerek başarınızı garantileyin.
Adım #1 – Pazar Araştırması Gerçekleştirin
Süreci, ilham almak için SEO rakiplerinize bakarak başlatın. Burada tekerleği yeniden icat etmeye gerek yok. SERP rakipleriniz sizin için en iyi site yapısını bulmanız için zor işi yaptı.
Eğer herkes sitesini aynı şekilde yapılandırırsa, hem Google’ın hem de kullanıcıların sizin alanınızdaki tüm web sitelerinin aynısını yapmasını bekleyeceğinden emin olabilirsiniz .
Ana anahtar kelimelerinizi Google’da arayın. En iyi 10 siteyi inceleyerek nasıl yapılandırıldıklarını görün. Hangisinin en yaygın olduğunu bilmek için her yapının bir hesabını tutun.
Adım #2 – Hedef Kitlenizi Geliştirin ve Analiz Edin
Hedef kitlenizin beklentileri rakiplerinizden bile daha önemlidir. Site yapınıza karar vermeden önce kitlenizin kim olduğunu, hangi siteleri ziyaret ettiklerini ve kullanıcı deneyiminden ne beklediklerini bilin.
Neden?
Çünkü kullanıcılar sitenizin yapısını beğenmezlerse hemen çıkarlar. Hemen çıkma oranı ve düşük bekleme süresi gibi diğer ölçümler bir sıralama faktörü olabilir, yani kötü bir kullanıcı deneyimi daha düşük sıralamalara yol açabilir.
Bu yüzden planlama sürecinin bu adımını aceleye getirmeyin. Bu, ziyaretçilerinizin rakip sitelerde nasıl gezindiğini öğrenmek için en büyük fırsattır.
Tüketicilerinizle odak grupları oluşturarak rakip web siteleri hakkında ne düşündüklerini ve her sitenin düzenini nasıl iyileştirebileceklerini öğrenin.
Web sitenizin güçlü ve zayıf yönlerini belirledikten sonra kullanıcı deneyimini iyileştirebilirsiniz.
Adım #3 – Web Sitenizin Yapısını ve Hiyerarşisini Seçin
Birinci ve ikinci adımdaki araştırmanızı kullanarak uygun bir site yapısı seçin. Şunu mu seçeceksiniz:
- Hiyerarşik bir yapı mı? E-ticaret siteleri için harika bir seçim.
- Sıralı bir yapı mı? Bu, açılış sayfaları için harika bir seçimdir.
- Bir veritabanı yapısı mı? Bu, çevrimiçi pazar yerleri için harika bir seçimdir.
- Bir matris yapısı mı? Bu, binlerce sayfalık gevşek bir şekilde ilişkili içeriğe sahip siteler için harika bir seçimdir.
Hangi yapının mantıklı olduğundan emin değilseniz, deneyimli bir UX/UI tasarımcısı getirin. Tüm projeye dahil olmasalar bile dahili geliştiricilerinize değerli içgörüler sağlayabilirler.
Adım #4 – Bir URL Yapısı Seçin
Anahtar kelime açısından zengin ve anlaşılması kolay SEO dostu bir URL yapısı. Sayfanın içeriğini açıkça tanımlamalıdır.
Çok açık ve net, değil mi?
URL’lerinizin web sitenizin yapısını da yansıttığından emin olun .
Üst düzey kategori sayfaları, alt düzey kategori sayfaları ve ürün sayfalarından oluşan hiyerarşik bir site yapısı için basit ve etkili bir URL yapısı şöyle görünecektir:
www.example.com/en-üst-kategori/en-alt-kategori/ürün-sayfası
Bu URL yapısı kullanıcıların takip edebileceği mantıksal bir yol sunar. Birçok hiyerarşik web sitesinin kullandığı breadcrumb navigasyonuna çok benzer.
Matris tarzı bir web sitesi yapısının URL yapısı nasıl olmalıdır?
Yukarıda gösterilen gibi mantıksal bir URL yapısı oluşturmak, bu kadar çok dahili bağlantıyla imkansız olurdu. Bu durumlarda, bir çözüm yolu sayfa konusuna basit bir doğrudan bağlantı kullanmak olurdu. İşte Wikipedia’nın bunu nasıl yaptığına dair bir örnek:
Adım #5 – Dahili Bağlantı Stratejisi Geliştirin
Dahili bağlantılar, sitenizde gezinmeyi insanlar ve arama motorları için daha kolay hale getirir. Dizinlenebilirliği artırır ve bağlantı suyunu bir sayfadan diğerine aktarır.
Sitenize yeni bir sayfa eklediğinizde kolayca ve hızlı bir şekilde dahili bağlantılar oluşturmak için en baştan dahili bağlantı stratejisi geliştirin.
İşte kullanabileceğiniz bazı yönergeler:
- Her sayfaya en az bir dahili bağlantı ekleyin.
- Açıklayıcı, anahtar kelime açısından zengin bağlantı metni kullanın.
- Konu kümeleri oluşturun ve ilgili içerikler arasında bağlantı kurun.
- Dahili bağlantı fırsatlarını hızla bulmak için Link Whisper gibi bir araç kullanın.
Unutmayın, dahili bağlantılar metin tabanlı olmak zorunda değildir. Dahili bağlantılar oluşturmak için gezinme çubuğunuzu ve düğmelerinizi de kullanabilirsiniz.
Adım #6 – Bir Site Haritası Dosyası Oluşturun
Arama motorlarının web sitenizi hızlı ve etkili bir şekilde taramasını istiyorsanız bir site haritasına ihtiyacınız var.
Site haritası dosyası, arama motorlarının web sitenizde gezinmek için kullanabileceği bir haritadır. Tarama robotlarına hangi sayfaların önemli olduğunu ve bunların nasıl bağlandığını söyler ve sitenizin taranmasını kolaylaştırarak dizinlenebilirliği artırır.
Site haritanızı oluşturmak hızlıdır—genellikle 20 dakikadan az sürer. Bunu şu şekilde yapabilirsiniz:
- Rank Math SEO
- Çevrimiçi bir site haritası oluşturucu
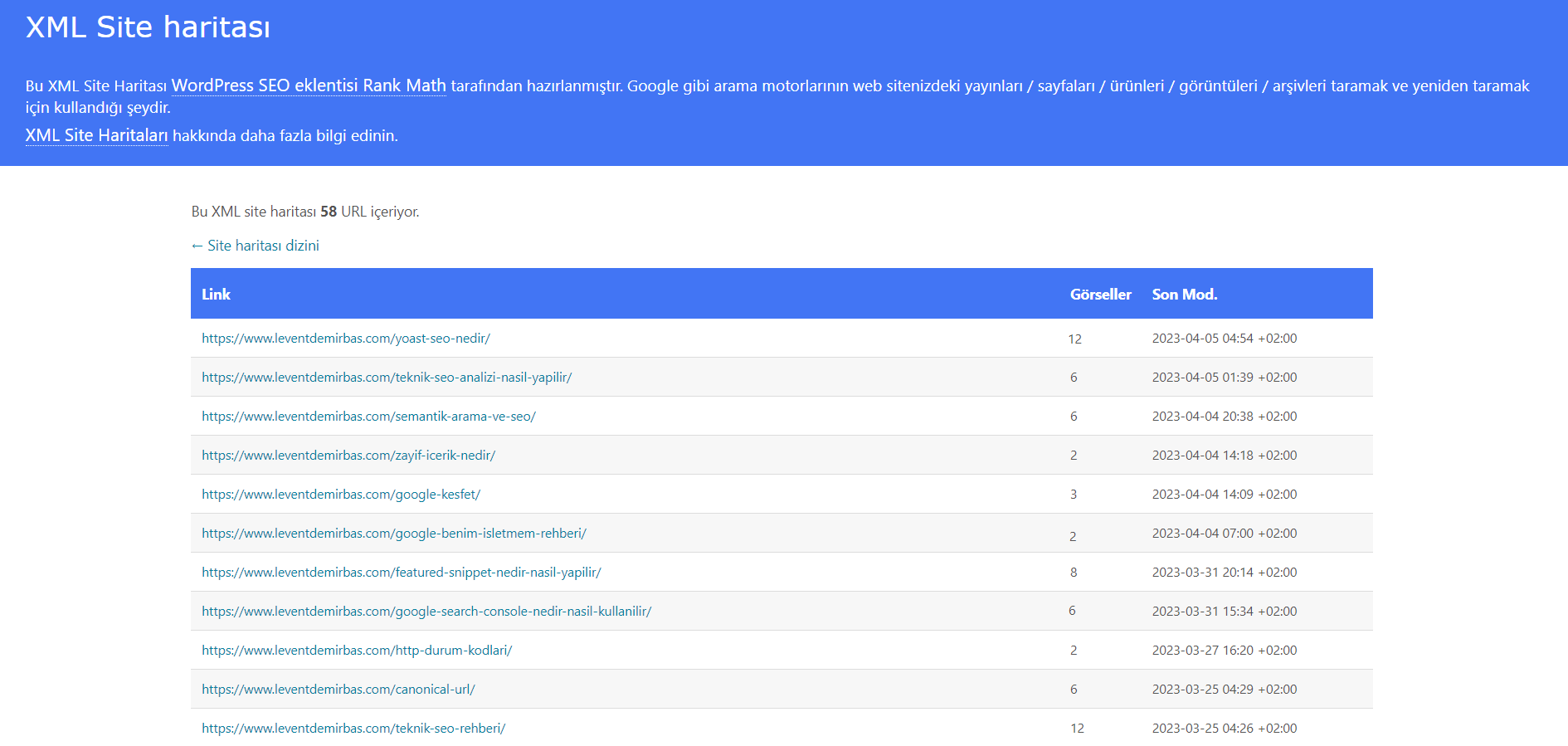
Site haritam şöyle görünüyor. Bunu oluşturmak için Rank Math SEO eklentisini kullandım:
Site haritanızı Google’a (Search Console aracılığıyla) ve Bing’e (Bing Webmaster Tools aracılığıyla) göndermeyi unutmayın.
Adım #7 – Sitenizin Performansını İzleyin
İşiniz web sitesi yayına girdiğinde bitmiyor. Daha yeni başlıyor. Sitenizin performansını takip edin ve SEO ölçümlerini izleyerek SEO dostu tutun .
Aşağıdaki KPI’ları takip etmenizi öneririm:
- Google Analytics kullanarak organik trafik . Bu sitenizin sıralamasını izleyecektir.
- Google Search Console kullanılarak indekslenen sayfalar . Bu, sitenizin taranabilirliğini izleyecektir.
- PageSpeed Insights’ı kullanan Core Web Vitals . Bu, kullanıcı deneyimini izleyecektir.
- Pingdom kullanarak sayfa hızı . Bu yükleme sürelerini izleyecektir.
Sıralamadaki bir değişiklik, sitenizin SEO açısından daha az dost canlısı olduğu anlamına gelmez. Ancak performansta veya dizine eklenen sayfalarda bir düşüşle çakışıyorsa, araştırmak isteyebilirsiniz.
SEO dostu bir web sitesi tasarımı, sitenizin daha üst sıralarda yer almasına ve daha iyi bir kullanıcı deneyimi sunmasına yardımcı olur . Mevcut bir web sitesini SEO dostu hale getirebilirsiniz, ancak SEO web sitesi tasarımını en baştan uygulamak çok daha güçlüdür.
Bu nedenle, SEO site yapınızı dikkatlice planlayın, anahtar kelime araştırması yapın ve ardından mümkün olan en SEO dostu siteyi tasarlamak için yukarıdaki tavsiyelerimi izleyin.
Ancak yayına girdiğinizde iş bitmiyor. Yeni içerikleri optimize ederek, her görsele alternatif metin ekleyerek ve sitenizi hızlı tutarak sitenizi SEO dostu tutmak için sıkı çalışın.
Sıkça Sorulan Sorular
Doğrusal Web Sitesi Yapısı Nedir?
Doğrusal bir web sitesi yapısı, içeriği bir sayfadan diğerine sıralı bir şekilde görüntüler. Ödemeler ve katılım süreçleri bu site yapısının en iyi örnekleridir.
SEO Açısından En İyi Web Sitesi Yapısı Hangisidir?
SEO söz konusu olduğunda, en iyi web sitesi yapısı hiyerarşiktir. Bu, arama motoru botlarının taramasının kolay olduğu mantıksal bir yapıdır.
Web Sitesi Tasarımı ile SEO Arasında Nasıl Bir İlişki Vardır?
Web sitesi tasarımının SEO üzerinde büyük bir etkisi vardır. Harika içeriklere sahip olsanız bile, mobil uyumlu olmayan, zayıf bir yapıya sahip ve yüklenmesi yavaş olan bir site iyi bir sıralamaya sahip olmayacaktır. Her şey eşit olduğunda, Google iyi tasarlanmış bir siteyi daha üst sıralara yerleştirir. Net bir hiyerarşiye, optimize edilmiş sayfalara ve çok sayıda dahili bağlantıya sahip bir sitenin taranması kolaydır. Kullanıcılar da onu sevecektir.
SEO Dostu Bir Web Sitesi Nasıl Kurulur?
Sitenizi sıfırdan SEO en iyi uygulamalarıyla geliştirerek mümkün olduğunca SEO dostu hale getirin. Buna şunlar dahildir: Dizinlenebilir bir site yapısı oluşturma. Görüntüleri optimize etme. Dahili bağlantılar ekleme. Yapılandırılmış verileri kullanma. Mobil uyumlu hale getirme. Hızlı yüklenmesini sağlamak.
Web Sitesi Tasarımını Değiştirmek SEO'yu Etkiler mi?
Evet, web sitenizin tasarımını değiştirmek sıralamaları olumlu ve olumsuz etkileyebilir. Örneğin, sitenizi mobil uyumlu hale getirmek veya gezinme derinliğini en aza indirmek sıralamaları artırabilir. Ancak, yüksek performans gösteren içerikleri kaldırmak veya çok sayıda optimize edilmemiş görsel eklemek sıralamanızı olumsuz etkileyebilir.